この度、当ブログのテーマをCocoonからSWELLへ移行しました!
SWELLへの移行へは乗り換えサポートプラグインというものがSWELL公式から提供されているのでレイアウト崩れが抑えられた状態で移行が可能です。
移行手順&注意ポイントをまとめましたので、乗り換えの方は是非参考にしてみてください。

私の決め手は乗り換えプラグインがあったからです。
一緒にSWELLでブログ生活を送りましょう!
SWELLを自分のブログにインストール&有効化する
SWELLへの移行を始める前に、必ずバックアップをとっておきましょう。
バックアップってなんだ?という方は「Wordpress バックアップ」で検索すると簡単にやり方が載ってますので参考にしてみてください。
WordPressの設定面を変更する前はバックアップは必須です!
まずはSWELLの公式サイトからSWELLを購入しましょう。
SWELL公式サイトから必要ファイルをダウンロード
SWELLを購入したら、ユーザー専用の会員サイト「SWELLERS’」へ会員登録しましょう。
SWELLの機能を使用する場合、SWELLERS’への登録は必須となります。
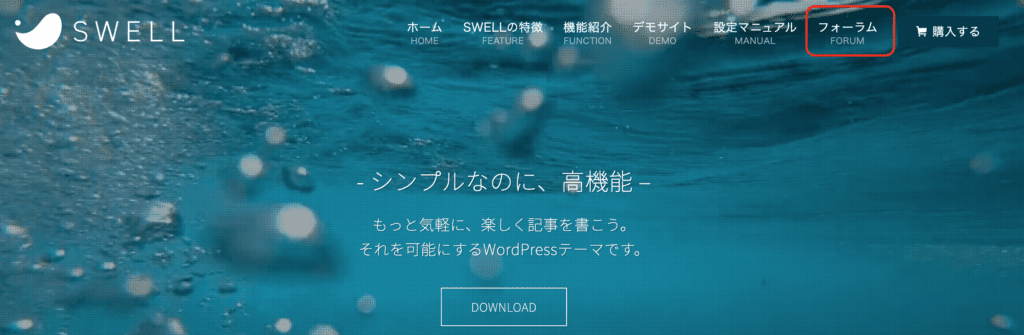
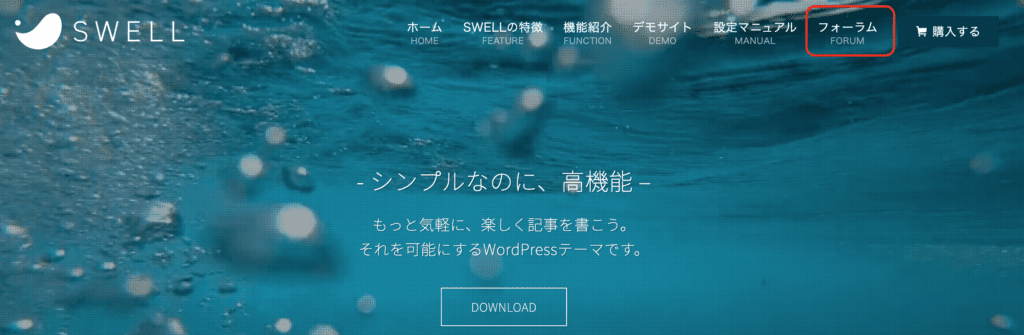
SWELLの公式サイトから右上のフォーラムをクリックします。


会員登録はこちらをクリックします。


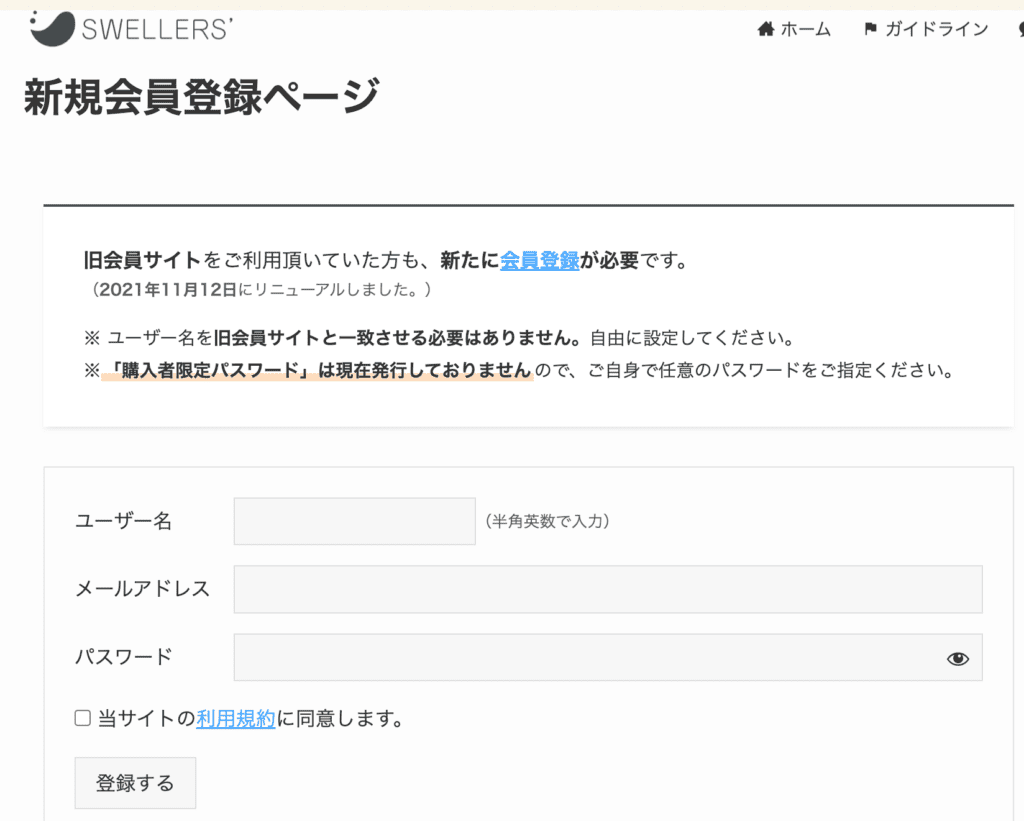
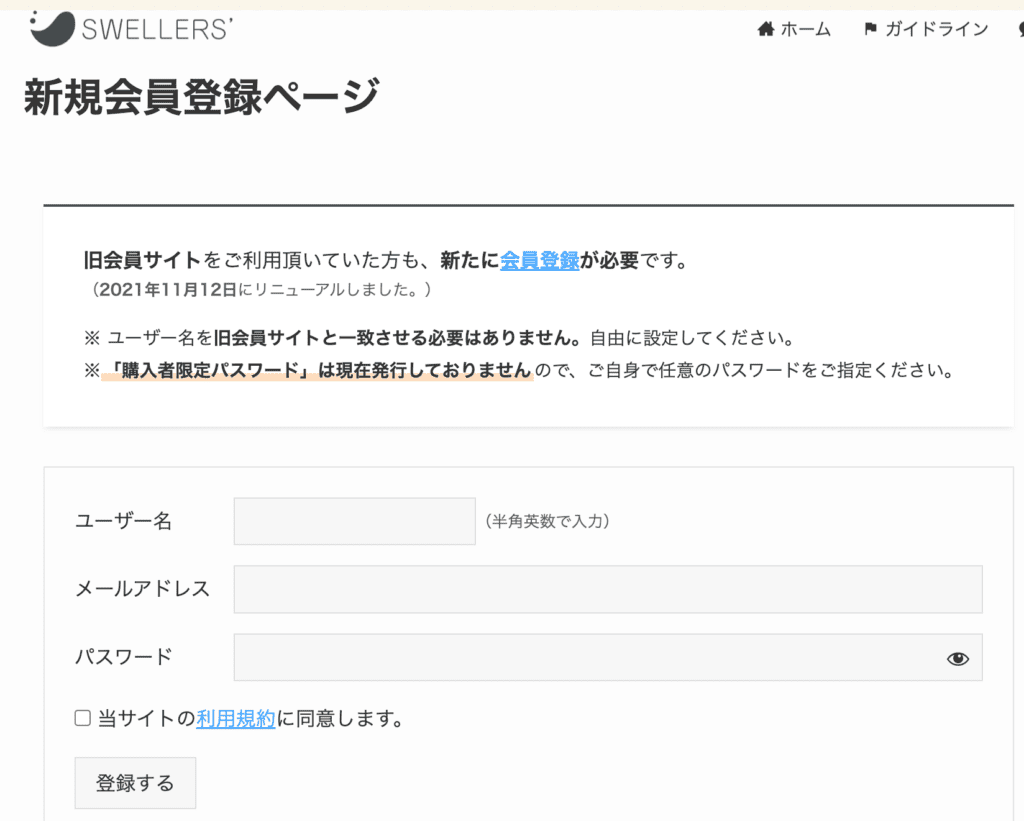
新規登録フォームが表示されるのでユーザー名とパスワードを自由に設定して登録しましょう。


会員登録すると、SWELLERS’のページを利用できるようになります。
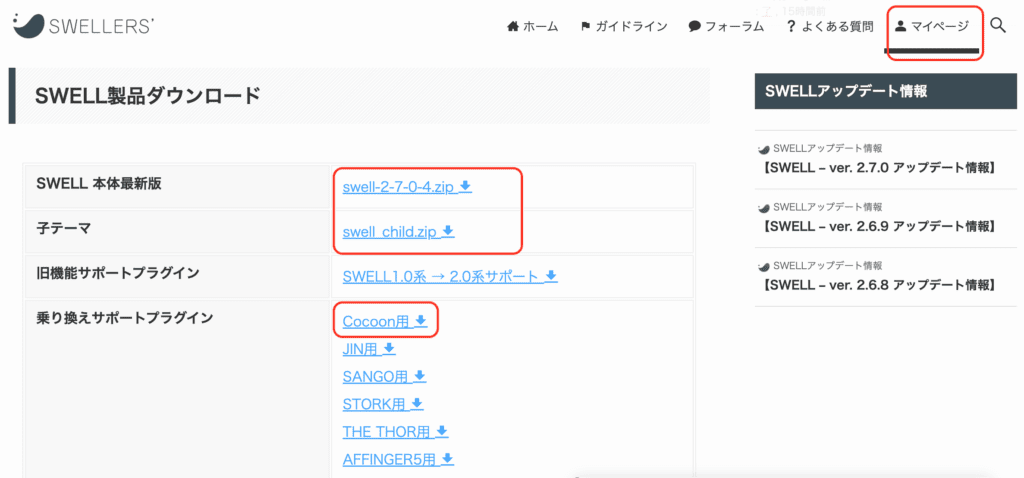
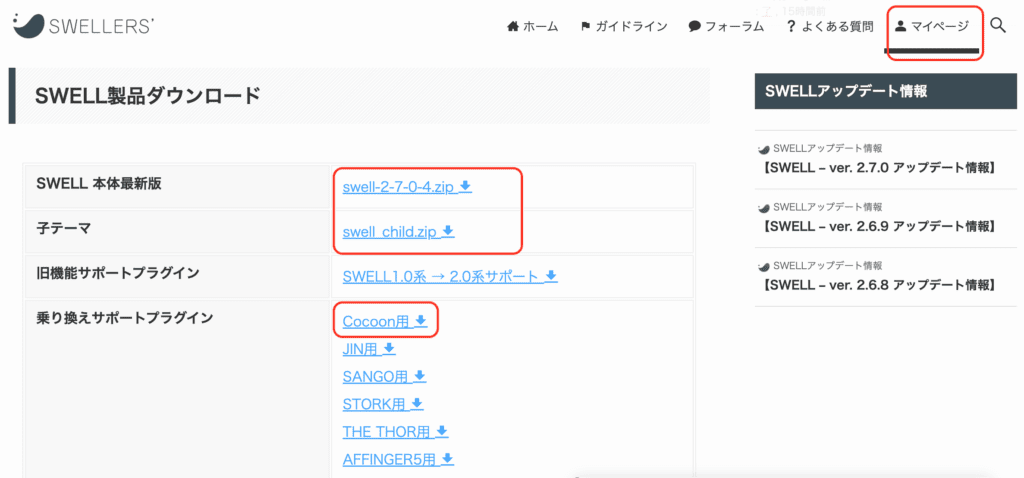
ここから、必要なファイルをダウンロードしましょう。
ダウンロードするファイルは以下の3つです。
- SWELL 本体最新版:swell-X-X-X-X.zip
- 子テーマ:swell_child.zip
- 乗り換えサポートプラグイン:Cocoon用


WordPressにて乗り換えサポートプラグインを有効化
ダウンロードした乗り換えサポートプラグインをWordpressで有効化します。
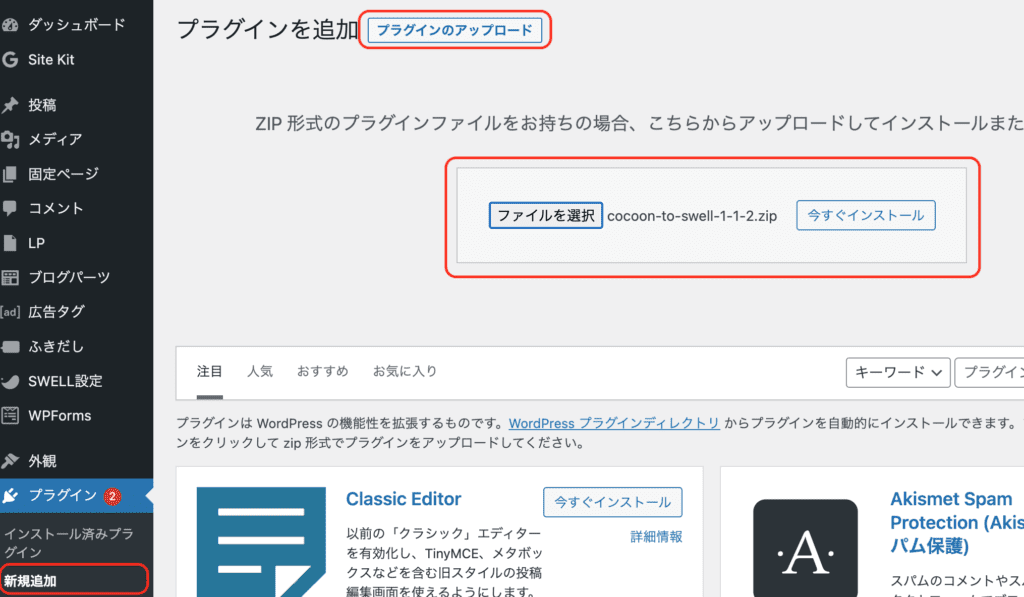
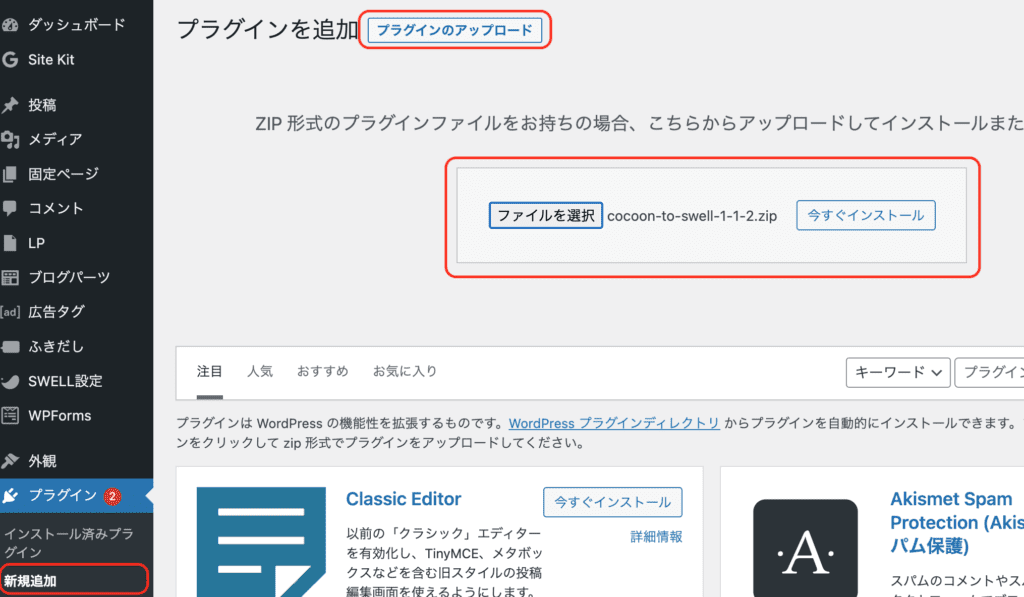
プラグイン>新規追加>アップロードからダウンロードした下記のファイルをインストールします。
乗り換えサポートプラグイン:Cocoon-to-swell-X-X-X.zip


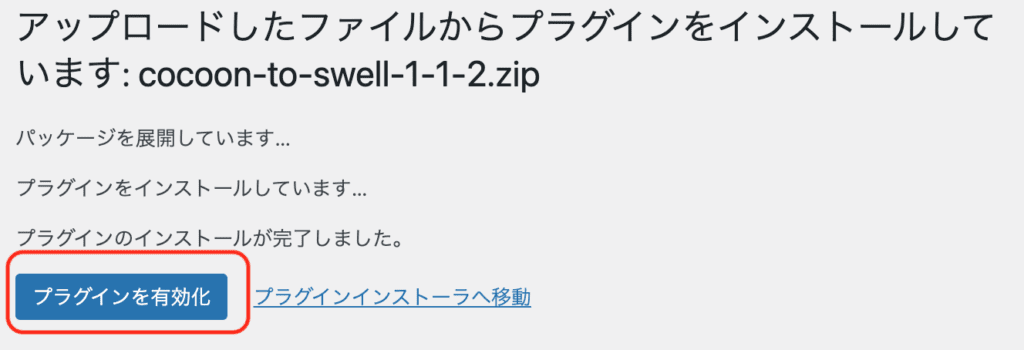
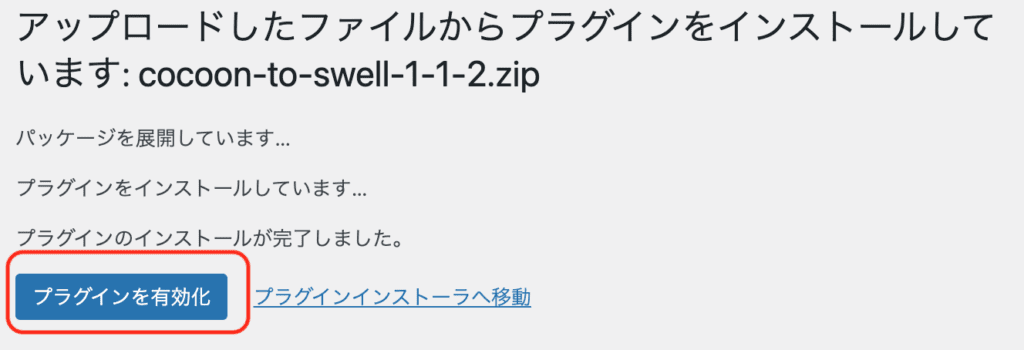
プラグインを有効化したら完了です。


WordPressにてSWELLへテーマ変更
ダウンロードしたファイルをWordpressへ適用させていきます。
まずは親テーマと子テーマを展開します。
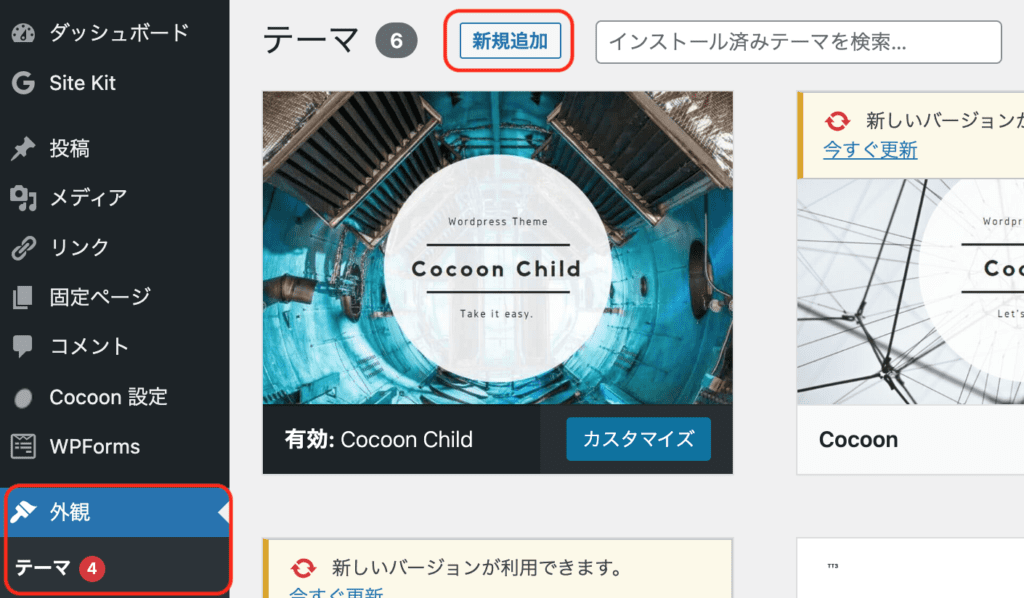
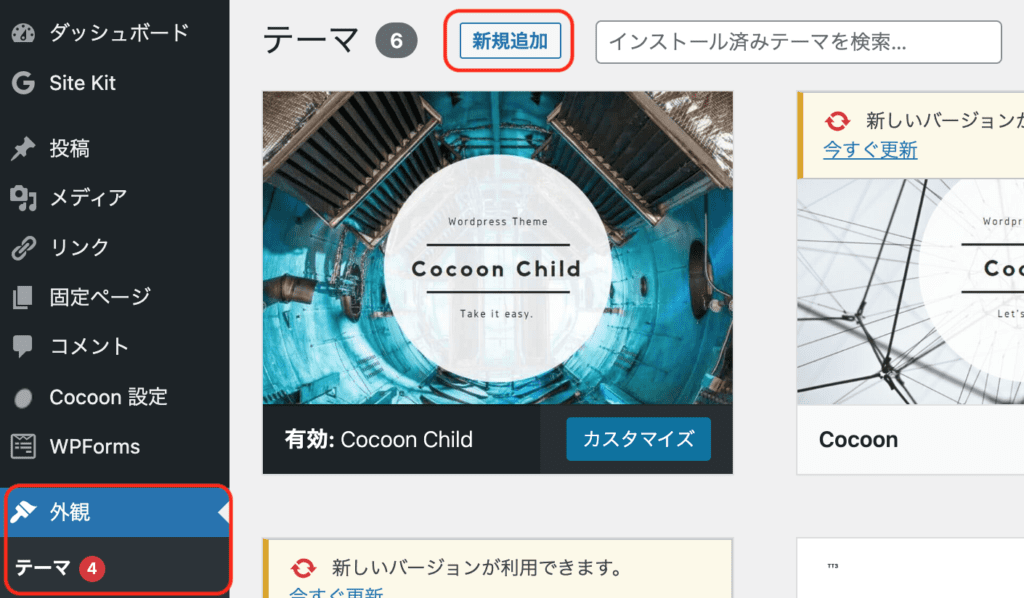
メニューから外観>テーマ>新規追加とクリックします。


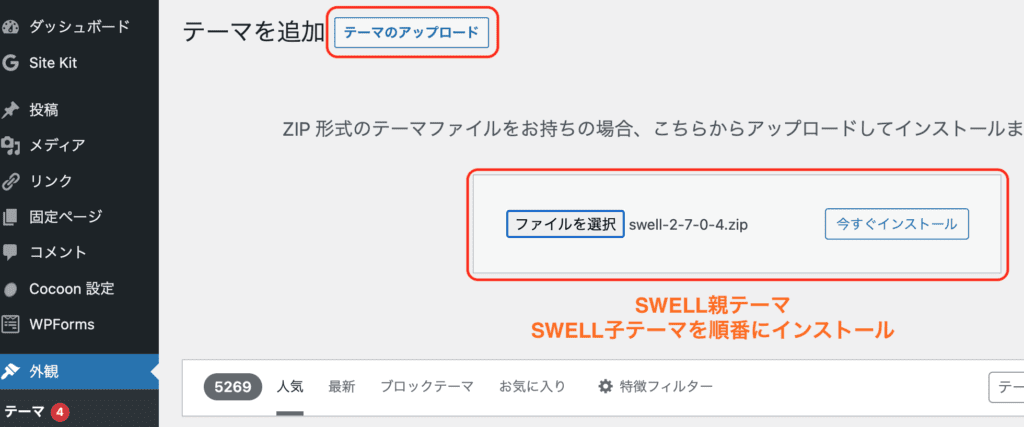
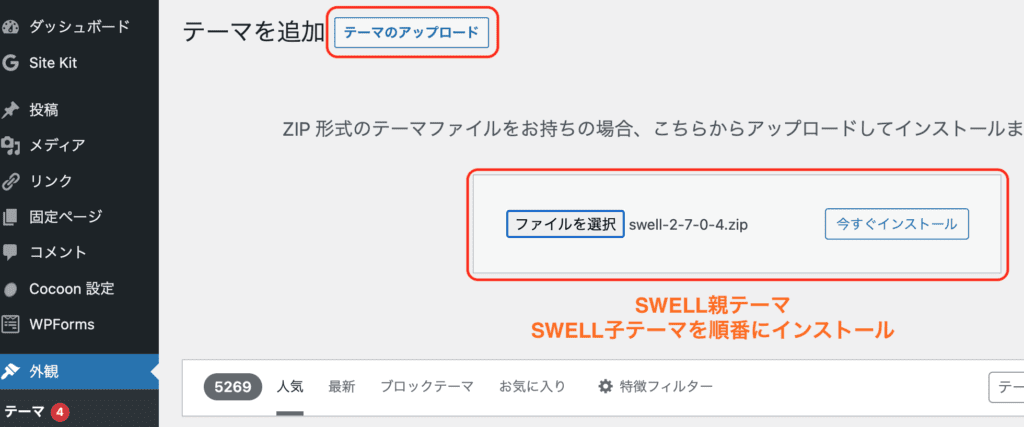
テーマのアップロード>ファイルを選択から先ほどSWELLからダウンロードした以下のファイルをインストールします。
1つずつしかインストールできないので、2個目は同じ手順でインストールします。
また、1個目のテーマをインストール時にテーマの有効化のボタンが表示されますが、ここでは有効化せず2個目のインストールへ進んでください。
- SWELL 本体最新版:swell-X-X-X-X.zip
- 子テーマ:swell_child.zip


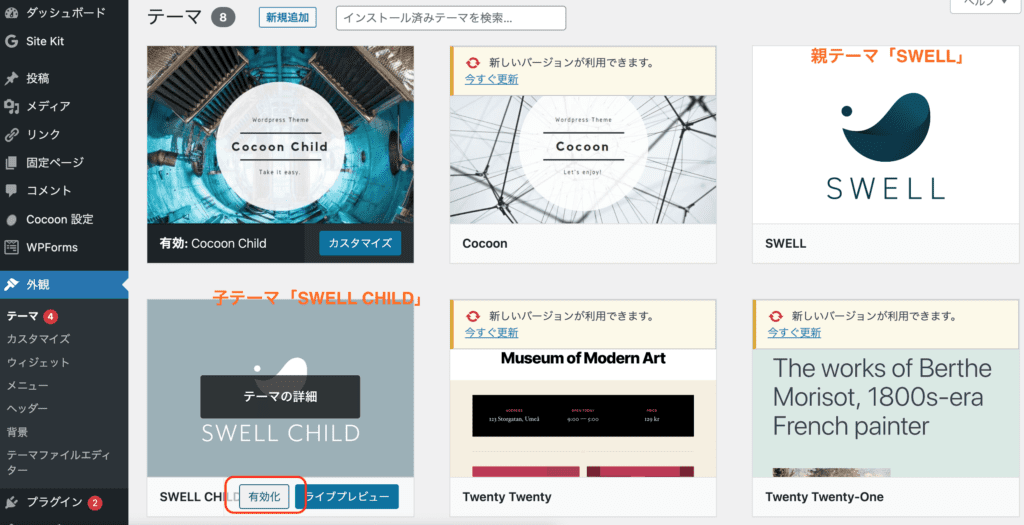
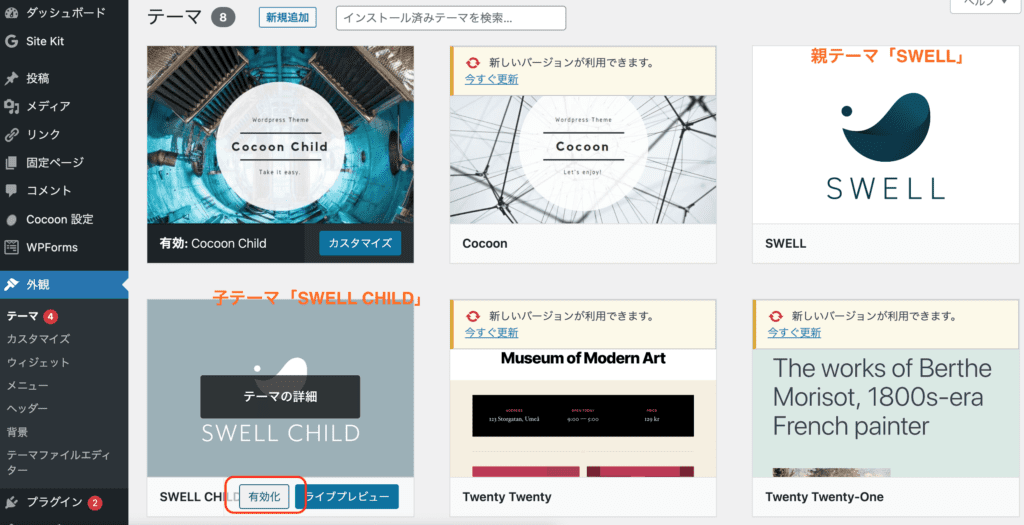
親テーマと子テーマをインストールしたら、テーマに表示されるようになります。
SWELLと表示されているのが親テーマでSWELL CHILDと表示されているのが子テーマです。
ここから、SWELL CHILDの方の有効化をクリックします。
これであなたのブログがSWELLになります!


SWELL推奨&非推奨プラグインの確認
Cocoon時代に色々プラグインを使用されていたと思います。
SWELLは公式から推奨プラグインと非推奨プラグインが公開されています。
もし非推奨プラグインがあった場合は無効化>削除しておきましょう。
特にSWELLはページ読み込みスピードの高速化を実現しているテーマのため、高速読み込み系のプラグインは機能が競合してしまうため相性が悪いです。SWELLの標準搭載機能で実現可能な機能のため、無効化を忘れずに行っておきましょう。
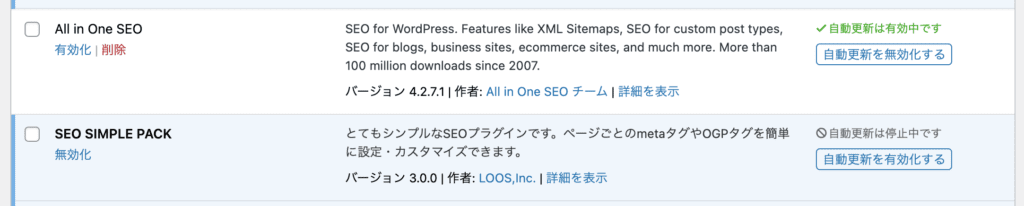
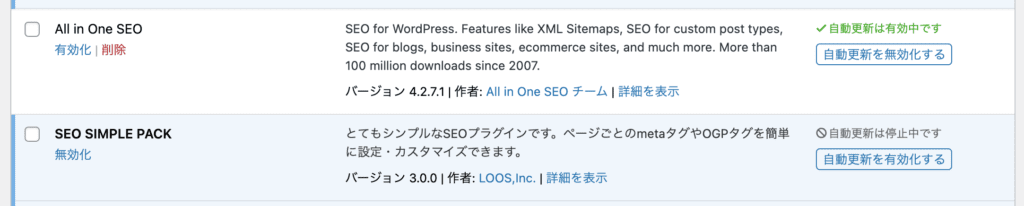
また、SEOプラグインとして定番のAll in One SEOを使用していた方はSEO SIMPLE PACKというプラグインへの乗り換えが推奨されています。詳しくは次の章で解説しておりますので、忘れないように移行しましょう。
SWELLのセットアップを行う
SWELLのセットアップをしていきましょう。
めんどくさい作業ですが、頑張って最後までやりましょう。
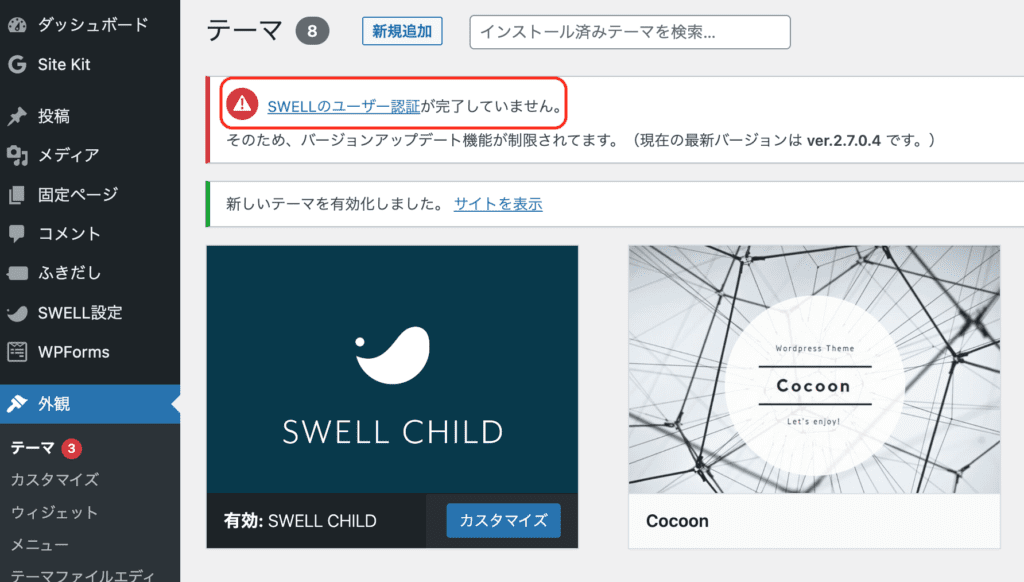
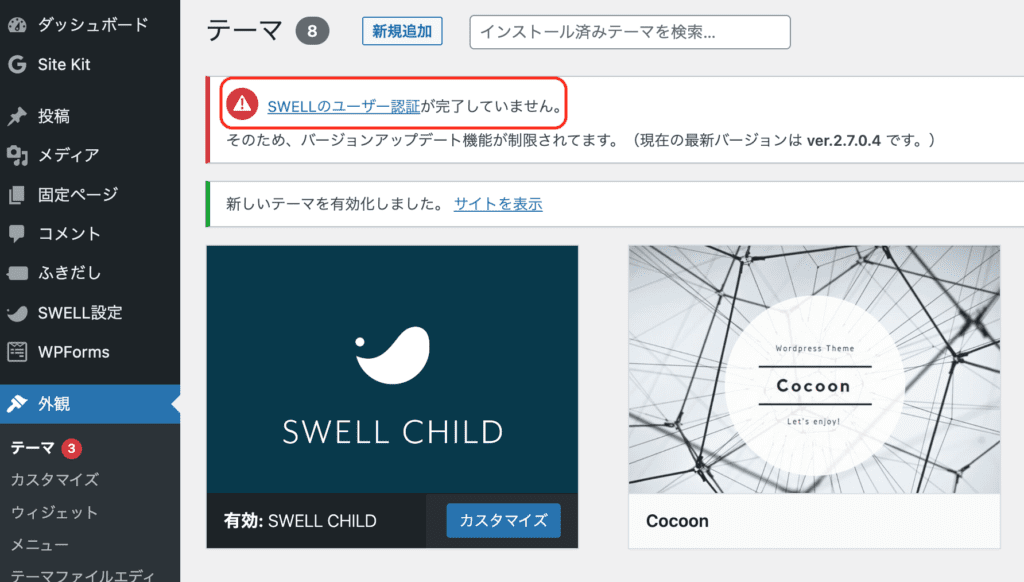
SWELLユーザー認証
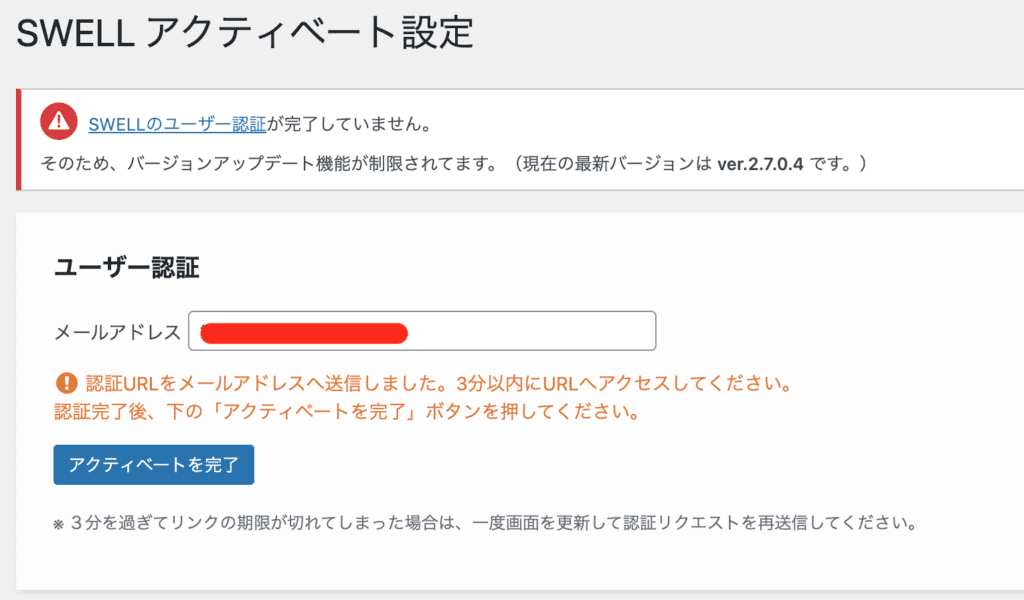
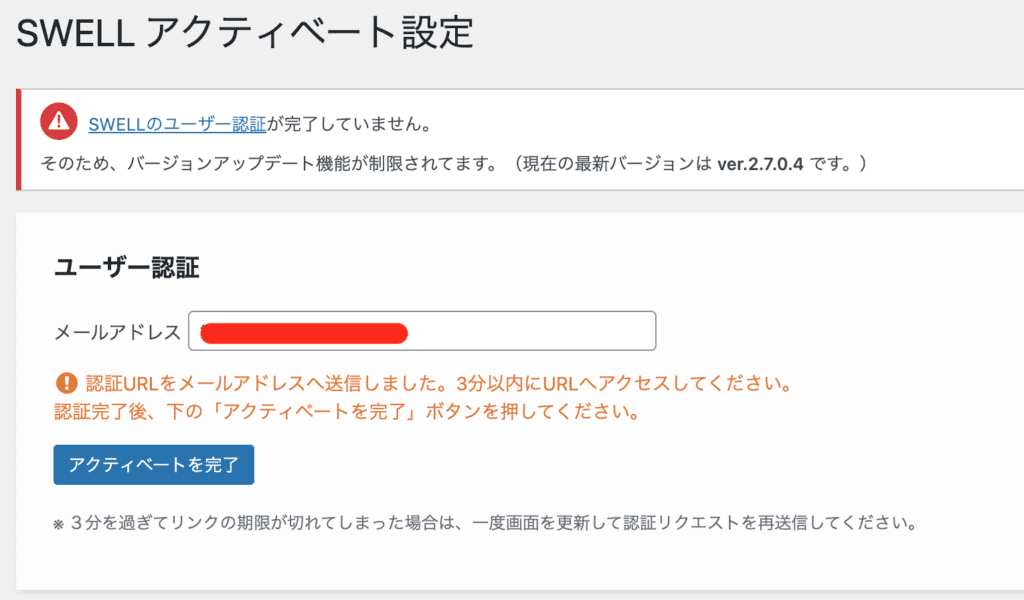
まずはテーマの有効化したばかりだとSWELLのユーザー認証が完了していませんと言われます。
ここをクリックしてユーザー認証を進めていきます。


SWELLERS’の登録メールアドレスを入力してボタンをクリックすると認証メールが登録したメールアドレスに送信されます。
届いたメールにはリンクが記載されているので、リンクをクリックしましょう。
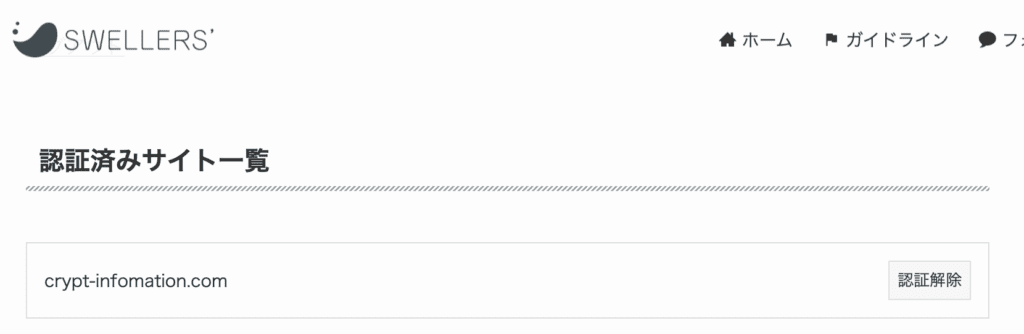
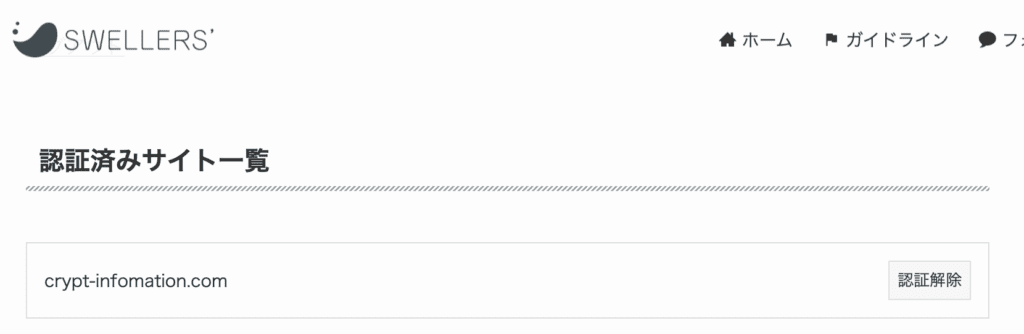
するとSWELLERS’のページに遷移し、自分のブログが認証済みサイト一覧に表示されているのが確認できます。




SEO SIMPE PACKの有効化
All in One SEOからの引き継ぎ作業
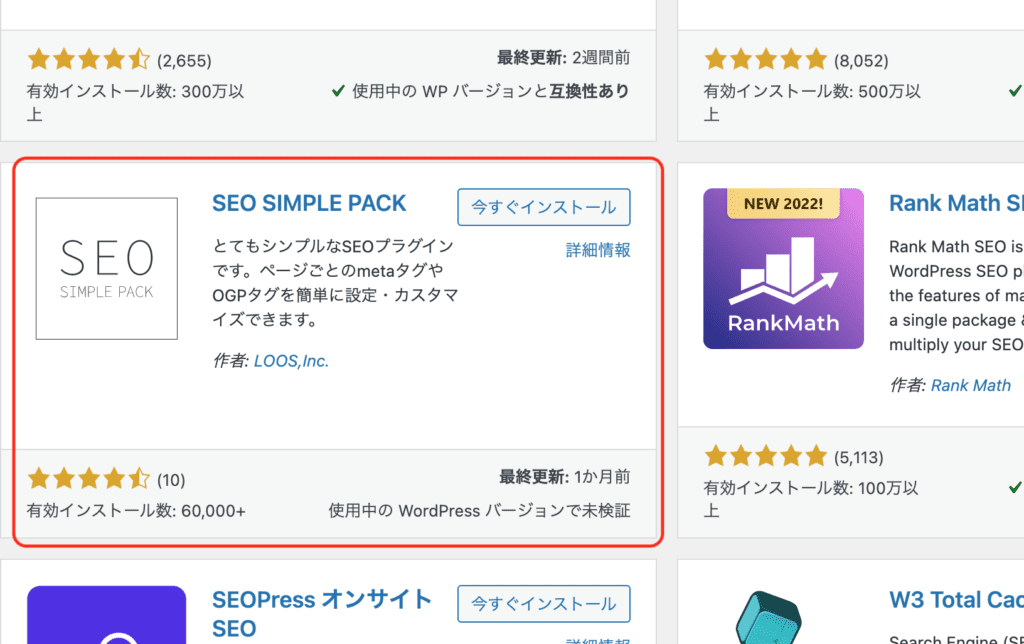
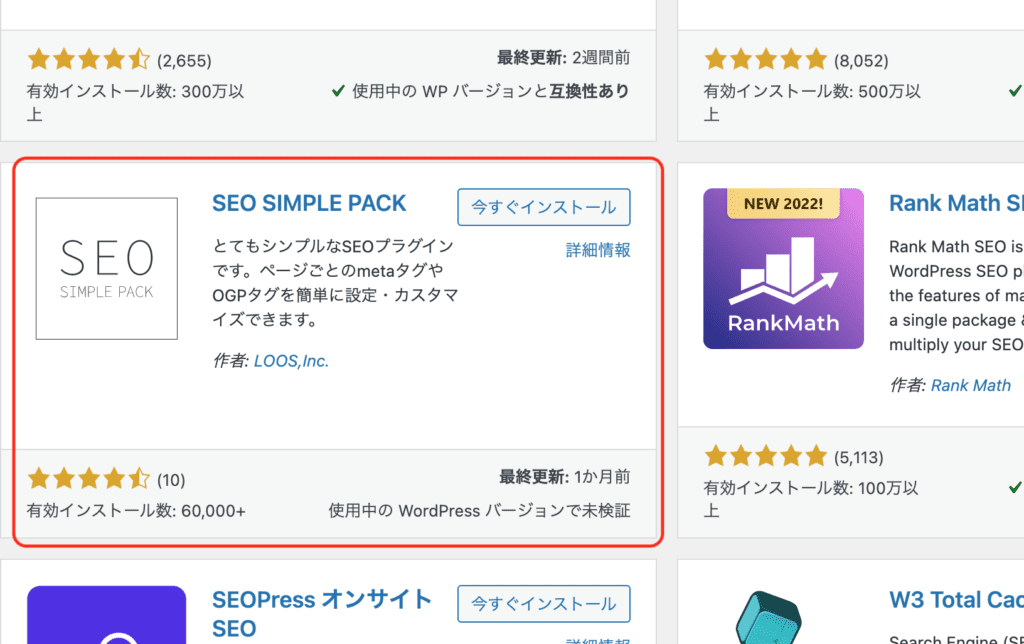
SWELLにはSEO SIMPLE PACKという専用のSEOプラグインがあります。
SWELL以外のテーマでもインストールして使用できますが、SWELLとSEO SIMPLE PACKの相性が1番良いです。
SWELLを使用するならSEOプラグインはこれ1つで充分です。
私はCocoon時代に「All in One SEO」というプラグインを使っていましたが、SEO SIMPLE PACKへこれを機に乗り換えました。
All in One SEOも優秀なSEOプラグインなのですが、多機能すぎて重いというデメリットがあります。
SWELLは高速表示が特徴のテーマであり、噛み合いません。乗り換えましょう。
All in One SEOからの移行手順はSWELL公式から操作手順が公開されています。
こちらを参考に進めましょう。
All in One SEOからの乗り換え手順
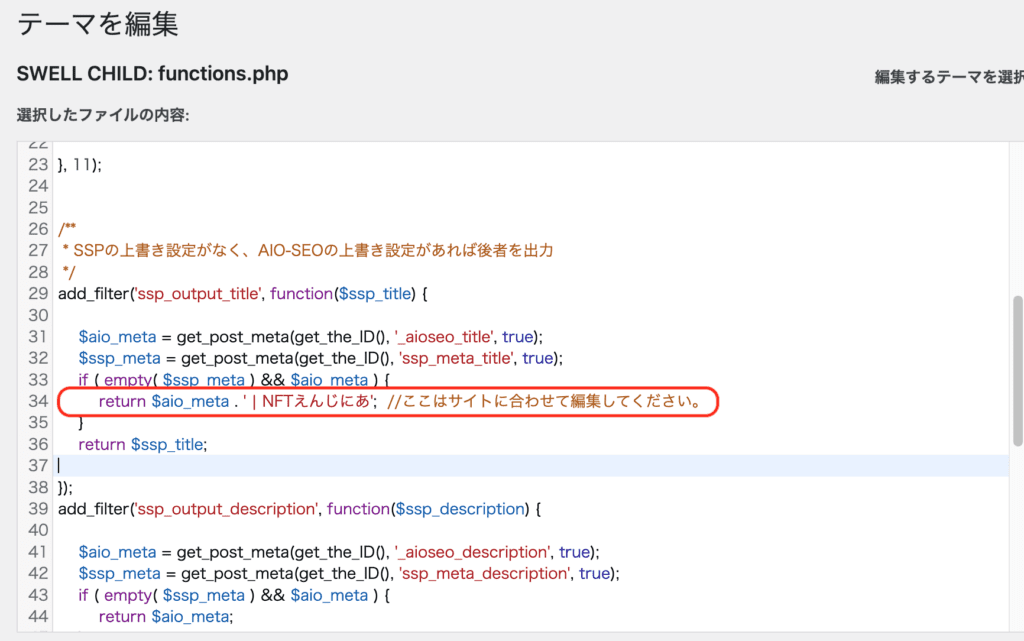
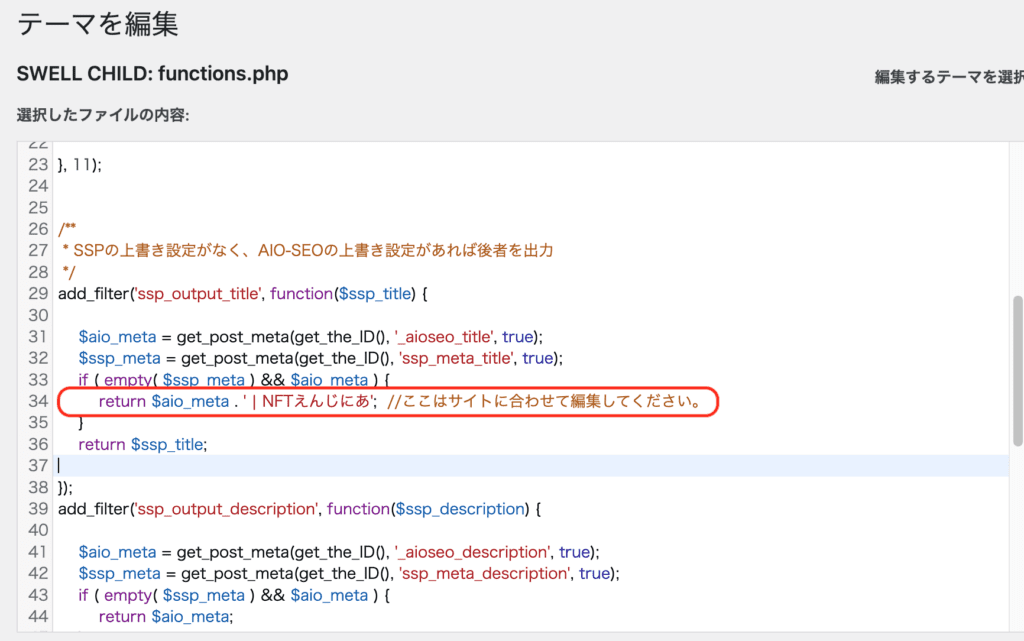
一箇所だけ修正しないといけない箇所があるのでこのように修正しましょう。


SEO SIMPLE PACKを有効化
引き継ぎコードをfunctions.phpにコピーできたら、SEO SIMPLE PACKを有効化します。
プラグインは検索でSEO SIMPLEまで打てば出てくるはずです。


SEO SIMPLE PACKが有効されたらAll In One SEOを無効化し、削除しましょう。
functions.phpに引き継ぎコードがある限り、All In One SEOの設定は残り続けます。
All In One SEOを削除してもデータベースにデータが残っているので、安心してプラグインを削除して大丈夫です。


これでSWELL専用SEOプラグインSEO SIMPLE PACKへの乗り換えは完了です。
Google系サービスの設定
私はCocoonでGoogle Site Kitというアナリティクスやアドセンス、サーチコンソールなどをまとめて設定&管理できるプラグインを使用していたためこれらの再設定は不要でした。
Google Site Kitを使用していなかったという方は設定が必要になりますので、以下の記事を参考に進めてください。
ブログの外観を整える
SWELLをインストールして自分のブログを見てみるとSWELLのデフォルト画像が表示されていたり、今までのウィジットがなくなっていたりと見た目が大きく変わっています。


こいつはCocoonで頑張ってサイトのイメージを作成した時と同じように、外観>カスタマイズからひとつひとつ再構築していく作業になります…つらい。
とは言ってもデザインが崩れる残っているものもあったりするので、1から作り上げるというボリュームではないです。
ウィジットについて引き継げないので、1からの再設定になりますが…自分のサイトをまたカスタマイズできる良い機会と捉えてのんびりやりましょう。
記事をリライトする
1番めんどくさい作業がこちらです。
これまでCocoon時代に書きまくってきた自分の記事をリライトしていく必要があります。
Cocoonからの乗り換えサポートプラグインのおかげでデザイン崩れ自体はそんない発生していないと思われます。
しかし、本当に崩れていないかチェックする必要があるのと、この乗り換えサポートプラグインを最終的には無効化>削除したいのでリライトは必須となります。
(プラグインは最小限にしておかないとページ読み込みが遅い原因になります)
まあ、リライトするとGoogleからの評価が上がって上位表示されやすくなるので、メリットもかなり大きいです。
レイアウトもSWELLで綺麗になって、検索順位もリライトで上がります!
と思えばやる気もすこ〜しは出ると思います。頑張りましょう!
ちなみに私はSWELL乗り換え時の記事数は90でした。(100いってなくてよかった…)
- 文字色、太字
- 見出しボックス
- タブ見出しボックス
- ラベルボックス
- ふきだし
- Cocoonボタン
- 囲みボタン
- 人気記事一覧
- ナビカード一覧
- プロフィールボックス
- ページ読み込み時の日付
- Amazonリンク
- 楽天リンク
- FAQ(寄付特典)
- HTML挿入ボタン(寄付特典)
- 更新日ショートコード(寄付特典)
まあこのようにやる気がなくなるくらい注意ポイントがあります。
まあ正直こんなものは気にせず1記事ずつ見ていってエラー出ているところだけ見ればOKです。
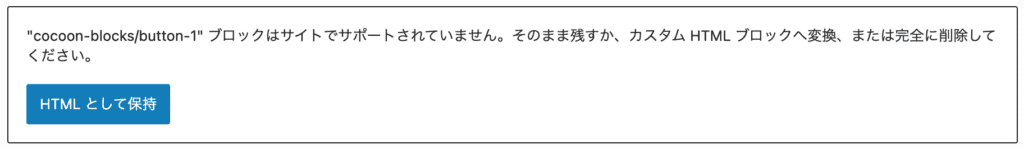
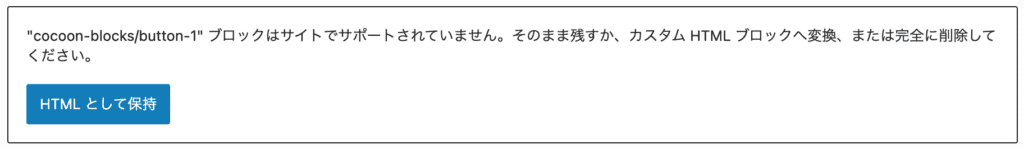
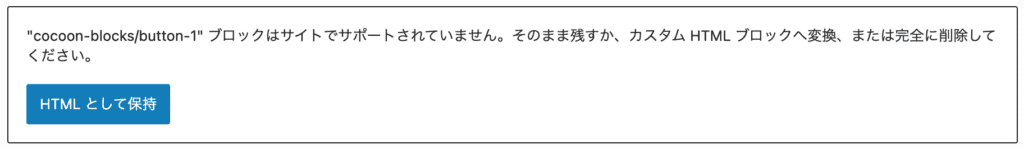
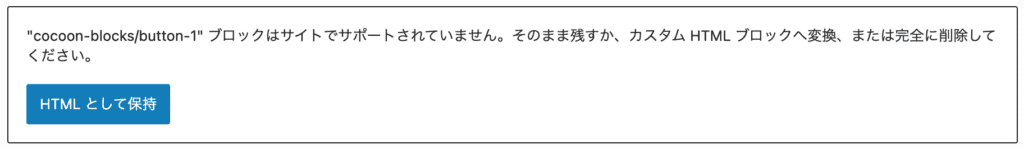
エラー箇所は以下のような画像が出ていますのでわかりやすいです。


自分のブログからこのエラーがなくなったら、乗り換えサポートプラグインとはバイバイしましょう。
以下、私のブログで実際にでたリライト修正対象たちを紹介します。
私のブログでは吹き出しブロックがスマホ版では変な改行になっていました。
(ネットを見ていても同様の現象が起こっている人が結構いたので必ず起こると思われます。)




投稿記事単位のカスタムCSSを記述している場合、この内容は移行対象外なので再設定する必要があります。
私はスマホアプリの紹介に定番のアプリーチを使用していたため見事に修正対象でした…
(カスタムjavascriptを使用していた方も修正対象です)
こいつに限っては記事の修正ページからは分からなくて、実際にページを表示しないと発見できません。
要注意です。




WordPress標準のボタンは問題ないみたいですが、Cocoonのボタンを使っていた場合はリライトが必要です。
SWELLでは表示できないため、ページで見るとそもそも表示自体されなくなっています。


HTMLとして保持を選んでも変わらず表示されないままでした。
(どうやらHTML自体がCocoon専用で書かれているみたいです)
ボタンはSWELLではSWELLボタンというものがありますので、そちらへ頑張って移行しましょう。
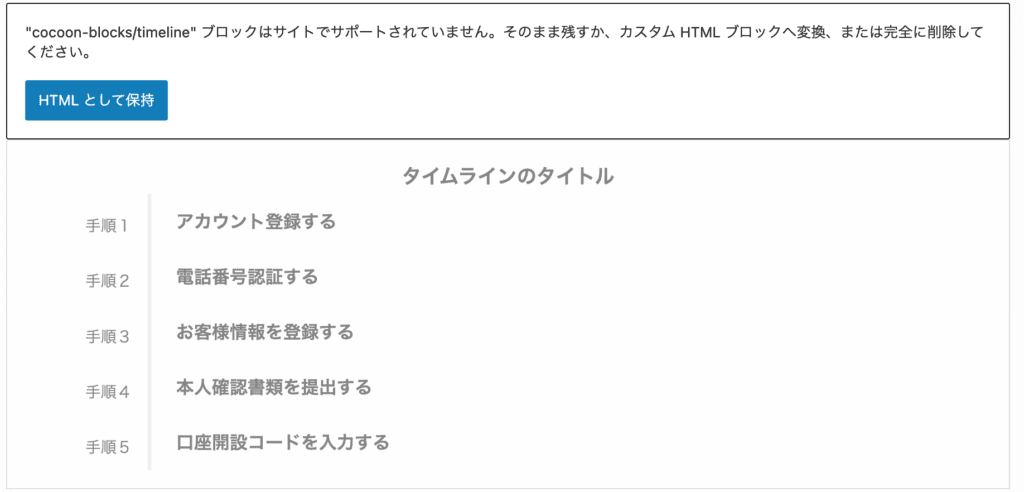
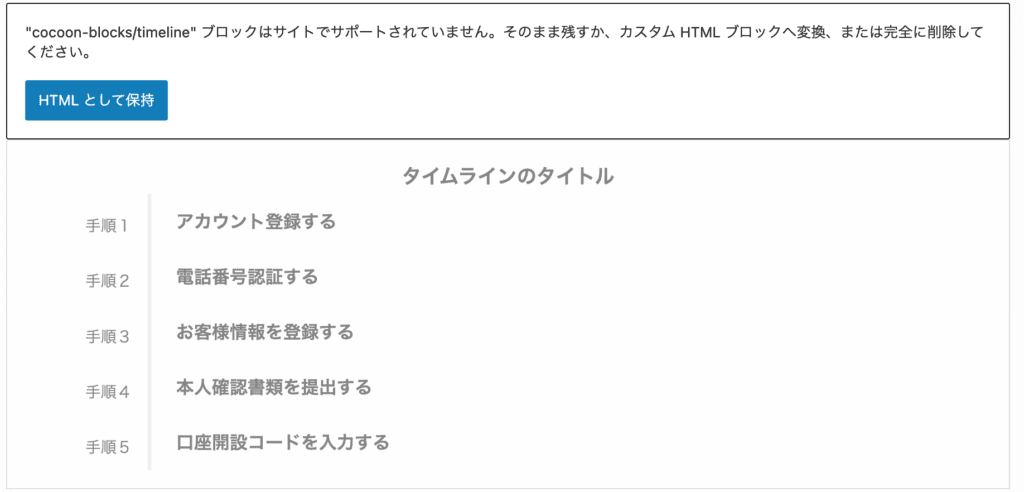
CocoonのタイムラインもSWELLでサポートされていない機能になります。
タイムラインを使っている人はあまり見たけませんが、私はふんだんに使っていたので地獄を見ました。


タイムラインはCocoonボタンと違ってHTMLとして保持すればそのまま移行できました。
SWELLへの乗り換えまとめ
SWELLへ無事乗り換えできましたでしょうか?
私も実はこの記事を書いている段階ではリライト途中です。というか全くリライトできていません笑
リライト作業が鬼だと思いますが、誰しもが通り道なので一緒に地道にリライトしていきましょう!
SWELLにテーマを変えてみて印象はどうでしょうか?
まだページ設定が終わっていないと思いますので、なんか思ってたのと違うという状態かもしれませんが、外観のカスタマイズすれば必ず納得のいくデザインになります!
SWELL移行時のポイントなど、他のサイトでもたくさん情報がありますので、抜け漏れがないか、別のサイトでも確認することをおすすめします!